自定义标题栏最终效果
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
具有一定前端基础,希望使用uni-app实现移动端跨平台应用开发的同学
你将会学到
掌握uni-app的使用过程,结合项目实战
- 掌握uni-app基本使用
- 掌握node服务端程序搭建
- 掌握vue基本语法
课程简介
推荐前端系列课程
前端专题系列课程
https://edu.51cto.com/topic/1761.html
课程介绍
Ø 实现仿制51CTO移动端应用,主要功能页面由首页,课程分类页、搜索页、论坛页面、我的页面、视频详情页等构成。
Ø 结合uni-app基础语法实现一个基本的APP,并且完成前后端交互过程,搭建一个基于nodeJS的服务端应用程序。
Ø 主要功能包括:
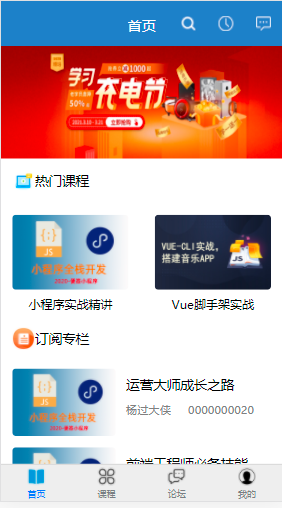
1.首页 实现自定义标题栏、轮播图、课程列表、文章列表
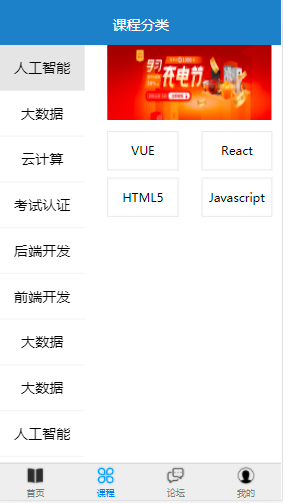
2.课程分类页面 完成组件的自定义,组件间传值过程
3.视频详情页 引入uni-app视频播放器
4.论坛帖子列表页面 实现数据的下拉刷新,数据加载过程
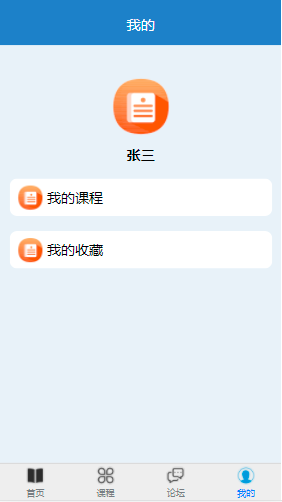
5.我的页面
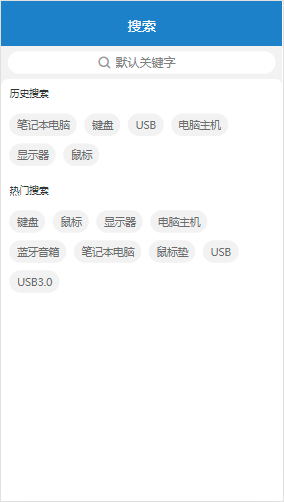
6.搜索页面
课程亮点
² 理论与实战相结合,学有所用
² 案例贴近工作场景,即学即用
² 实战编码教学,掌握技能更牢固
课程收获
ü 掌握uni-app的使用过程
ü 掌握uni-app的核心理论
ü 学后可以独立完成APP开发
项目展示(部分)




5、我的页面

6、搜索页面

展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
 56课时
56课时uni-app前后端项目实战【仿51cto APP】
1738人学习
杨过大侠
5.0
¥59.00
 82课时
82课时实时音视频SDK:实战WebRTC视频采集/渲染/H264编码/RTC推流
23717人学习
str2num
5.0
¥699.00
 9课时
9课时JavaScript-微信小程序经典教程
20446人学习
李游
5.0
¥129.00
 22课时
22课时低代码开发零基础入门
20052人学习
Tracy
5.0
免费
 43课时
43课时实时音视频SDK:实战WebRTC推拉流跨平台SDK之基础架构
19971人学习
str2num
5.0
¥199.00
 29课时
29课时H5+CSS3移动商城实战课程
16658人学习
黄菊华
5.0
免费
 15课时
15课时低代码:从零开始搭建库存管理系统
9175人学习
Eric
5.0
免费
 54课时
54课时HoloLens 2 混合现实开发之路|MR眼镜技术开发教程|MRTK+Unity
8959人学习
抖梨AR
5.0
¥298.00

