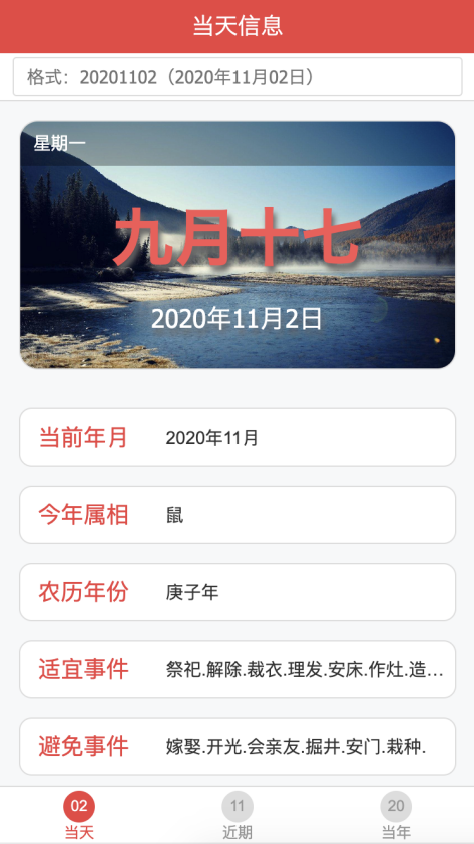
DayList组件
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
了解Vue 3.0新语法,对Vue.js基础知识有所掌握,想通过【项目实战】快速掌握Vue3.0开发技巧的朋友
你将会学到
通过万年历系统的项目实战,掌握Vue 3.0新特性、新语法的使用,能够上手真实企业项目
- 通过项目实战掌握Vue.js 3.0开发技巧,基于Vue3.0新语法
- 所有代码全程手敲,完全从零实现,拒绝复制粘贴
- 提供:项目源码、项目素材、API接口等所有资料,一应俱全
课程简介
本课程是基于 Vue 3.0 的实战项目课,使用 Vue 3.0 中新增的 Composition API 来实现,通过讲解万年历项目,加强对 Vue 3.0新特性 的理解和运用。
本项目的所有代码全程手敲,一行一行的带你写,只讲干货,相信你看完后一定会收获很多!
课程提供全套资料:
1. 项目源码
2. 项目素材
3. API接口使用
项目截图:



展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
 39课时
39课时Vue.js 2.0之全家桶系列视频课程(vue、vue-router、axios、vuex)
1575909人学习
汤小洋
5.0
¥69.00
 78课时
78课时【精品课】Vue.js实现电商后台管理系统(企业项目实战)
16886人学习
汤小洋
5.0
¥199.00
 15课时
15课时Vue 3.0 新特性多面解析(走在技术前沿)
4807人学习
汤小洋
5.0
¥69.00
 1课时
1课时如何上手Vue 3.0(前端工程师的学习路线)
1202人学习
汤小洋
暂无评分
免费
 32课时
32课时【精品课】基于 Vue 3.0 开发万年历项目(实战)
899人学习
汤小洋
5.0
¥139.00
 20课时
20课时Node.js进阶教程第五步:用VUE.JS学习ES6视频课程
136724人学习
何韬
4.5
免费
 201课时
201课时【云原生开发】Vue3、Vite、Pinia、Axios、HTML、JS、CSS入门到项目实战
113695人学习
宽哥
5.0
¥1299.00
 59课时
59课时Vue.js前端开发基础与项目实战
111793人学习
袁龙
5.0
会员免费

