讲解条件结构语句if,switch,三元运算(三)
- js基础课程的学习
- jquery框架学习
- Bootstrap UI框架
- vue框架的学习
- ES6,ES7,ES8,ES9,ES10等今后所出现的js新版本都会不断的增加进去
- react框架的学习
- node.js的学习
- web前端多个综合案例
- canvas的讲解
课程简介
web前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。
web前端开发包含面很广,要学的东西也很多。简单点说web前端开发就是做软件开发、微信小程序 、网页设计、网站建设、APP开发、游戏开发等。
本课程会围绕着web前端开发涉及到的技术来进行讲解,同时配合着大量的实战案例来巩固知识点以及积累项目经验。
因为web前端技术更新换代特别的频繁,老师会针对不同阶段来更新或者增加web前端所涉及到的技术。保证大家通过一门课程就可以持续的学习前沿的web前端所涉及到的技术。
更新课程:
***2020年6月16日更新课程《通过canvas来开发游戏:大鱼喂小鱼的游戏》***
***2020年6月29日更新课程《手把手教你开发电影小站案例来学习Node.js》***
讲师介绍:

4.学习路线
4.1 JavaScript基础知识的学习
4.2 DOM编程(网页特效)
4.3 AJAX数据通信技术
4.4 Jquery框架的学习
4.5 Bootstrap UI框架的学习
4.6 web前端缓存技术
4.7 高德地图接口对接
4.8 Canvas技术的学习
4.9 Vue前端框架的学习
4.10 Node.js的学习
4.11 ES6+ES7+ES8+ES9+ES10....(后期不断更新)
4.12 React框架的学习(后去不断更新)
4.13 后期web前端技术有更新,就会不断增加进来
5.课程中涉及到的重点案例

(轮播图片)

(购物车案例)

(地址管理功能)

(火车列表查询APP)

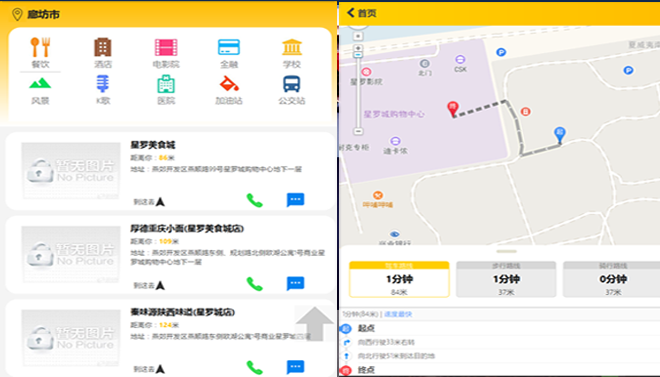
(仿美团/饿了吗高德地图接口对接移动APP案例)

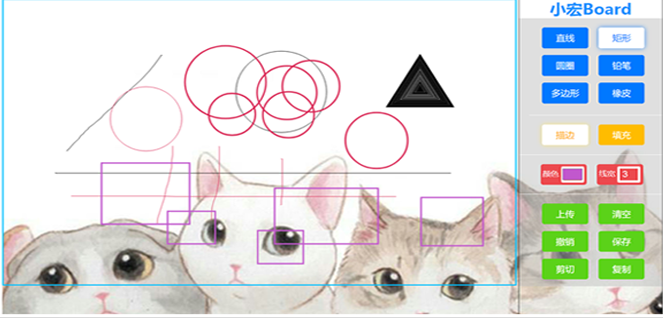
(canvas涂鸦板移动APP案例)

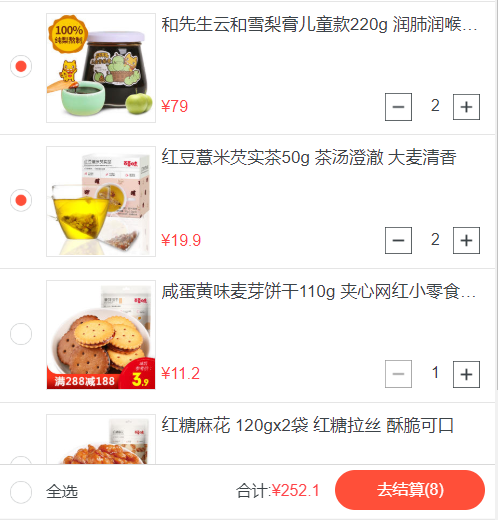
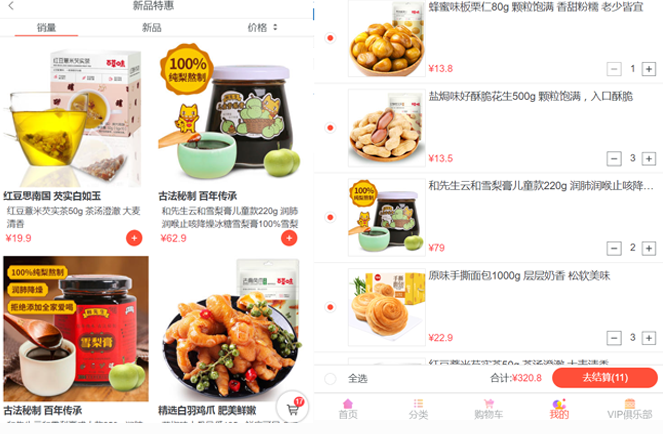
(通过vue框架开发电商项目:百草味案例)

(通过canvas技术开发大鱼喂小鱼的游戏项目)

(微信小程序的项目)
5.web前端技术的情况
从以上来看的话,web前端现在情况还是比较乐观的,可以自行查看各个招聘平台针对web前端人才的薪资待遇


6.web前端的发展趋势
经过近5年的快速发展,目前前端开发技术栈已经进入成熟期。在React和Vue等框架出现后,前端在代码开发方面的复杂度已经基本得到解决,再加上Node解决前后端分离,前端技术栈本身其实已经非常成熟。
随着互联网的迅速发展,Web前端越来越受到大家的重视,Web前端工程师的薪资也在不断的提高。
Web前端行业目前已经渗入到了各方面,可说Web前端行业的生命力非常的强大,而且前途也无可限量。
7.我们的优势有哪些?
7.1 老师是有10年的软件编程的行业经验。精通web前端技术;后端技术:python语言,php语言;可以在教学过程中很好的把前后端的融合工作做到位。这样保证上班之后和后端同事的沟通融合工作。
7.2 购买课程的同学,都可以加入官方群:697483006 不管是学习期间还是以后的上班期间,都可以针对自己遇到的问题进行提问,老师会及时的给予解答。
7.3 针对web前端技术的更新换代,老师会不断的对本课程也进行更新。大家可以长期的进行学习。保证大家及时的学习web前端**的技能
7.4 如果有后端技术相关的疑问,也可以找老师进行咨询。
7.5 针对今后的职业发展方向,老师会针对大家自己的实际情况可以给予一定的建议,让你尽量的少走弯路。
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
课程大纲
 722课时
722课时 61课时
61课时 30课时
30课时 15课时
15课时 17课时
17课时 37课时
37课时 56课时
56课时 19课时
19课时
