创建XmlHttpRequest对象
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
WEB开发人员、前端开发人员、Java后台开发人员
你将会学到
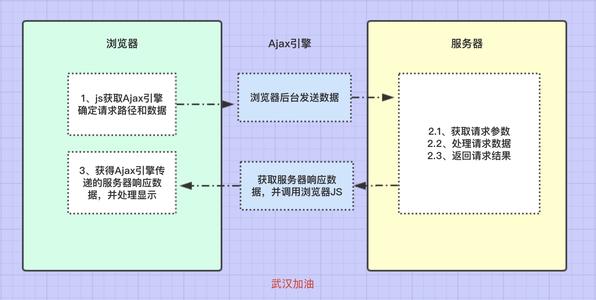
AJAX(异步JavaScript和XML)指一种创建交互式网页应用的网页开发技术,是一种用于创建快速动态网页以及在无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交换,可使网页实现异步更新。传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面。
课程简介
本课程属于JavaScript高级编程技术,所以在学习此技术之前一定要先学习JavaScript与WEB开发技术后才可以进行学习。
本课程主要讲解了AJAX技术产生的历史背景、XMLHttpRequest对象的作用、基本属性、操作函数,并且通过大量实例讲解AJAX技术在项目开发中的实际应用,并且结合XML实现异步数据处理。
适用人群
对Ajax开发感兴趣同学
课程简介
张晨光介绍
拥有10年开发经验和10年企业培训经验。OCJP认证专家、JAVA高级软件工程师。 曾先后服务于金融、有色等多家上市公司、大型国有企业,在软件研发、企业信息化方面有自己独到经验。 公司技术总监、培训讲师 擅长技术领域:前端开发、Oracle、Mysql、J2EE、Python等技术。




展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
 7课时
7课时JSON实战视频教程
7398人学习
张晨光
5.0
会员免费
 22课时
22课时Ajax技术实战视频教程
5511人学习
张晨光
4.9
会员免费
 17课时
17课时【Webpack5.x / Webpack】模块化打包工具.实战视频教程
244人学习
张晨光
5.0
¥49.00
 53课时
53课时Dreamweaver视频教程【李炎恢老师】
769148人学习
李炎恢
4.9
会员免费
 12课时
12课时Ajax技术精讲视频教程
428310人学习
佟刚
4.6
免费
 42课时
42课时Web前端HTML+CSS+JS初级入门视频课程
322509人学习
4.9
免费
 97课时
97课时JSP零基础入门系列视频课程【范昌明】
253976人学习
范昌明
4.8
会员免费
 20课时
20课时Python Django 快速Web应用开发入门视频课程(无讲师答疑)
163680人学习
4.9
¥6.00

