CSS3新增选择器(二)
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
初级前端工程师
你将会学到
学习到HTML5和CSS3的新特性,编写一个动画和过渡特效。使用flex弹性布局去开发一个响应式网页
课程简介
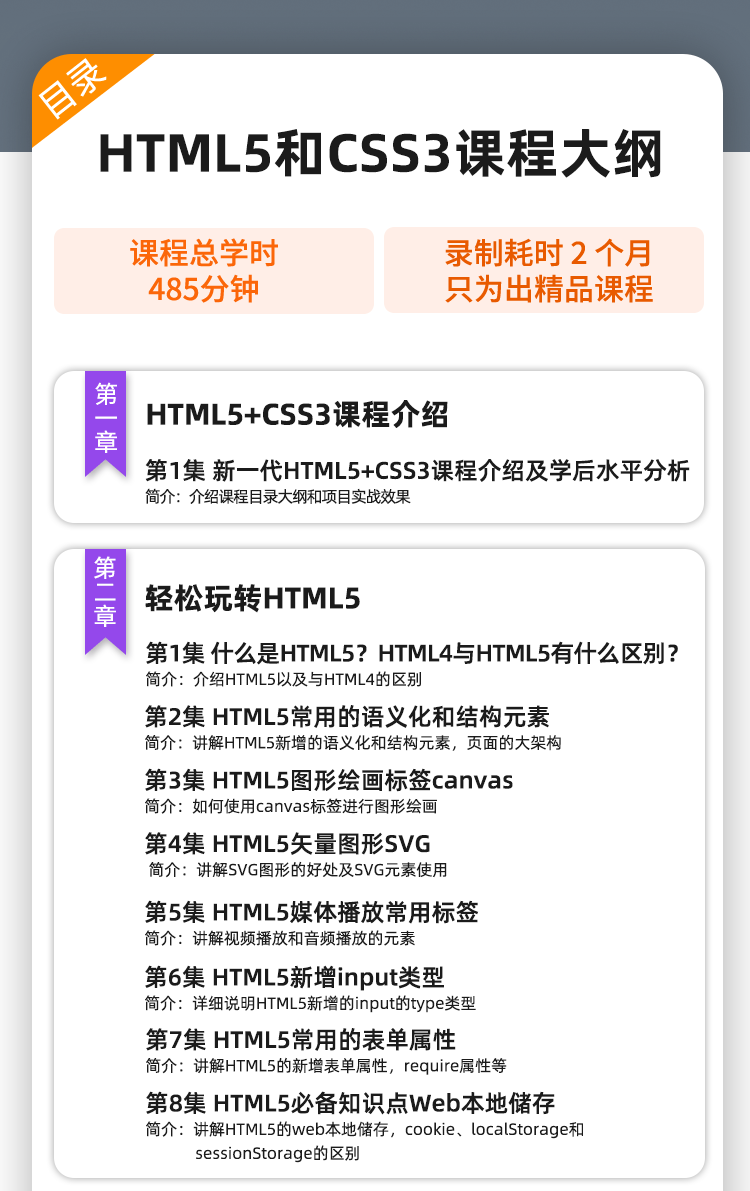
课程版本:这是一套讲解HTML5及CSS3新增特性的视频教程,本套课程分为7章38节。
HTML5和CSS3是每个初级前端工程师都必备的知识点,它是学习前端必须学习的一个基础知识,本套课程还会讲解flex布局,这也是当前前端开发的主流布局。
核心内容:
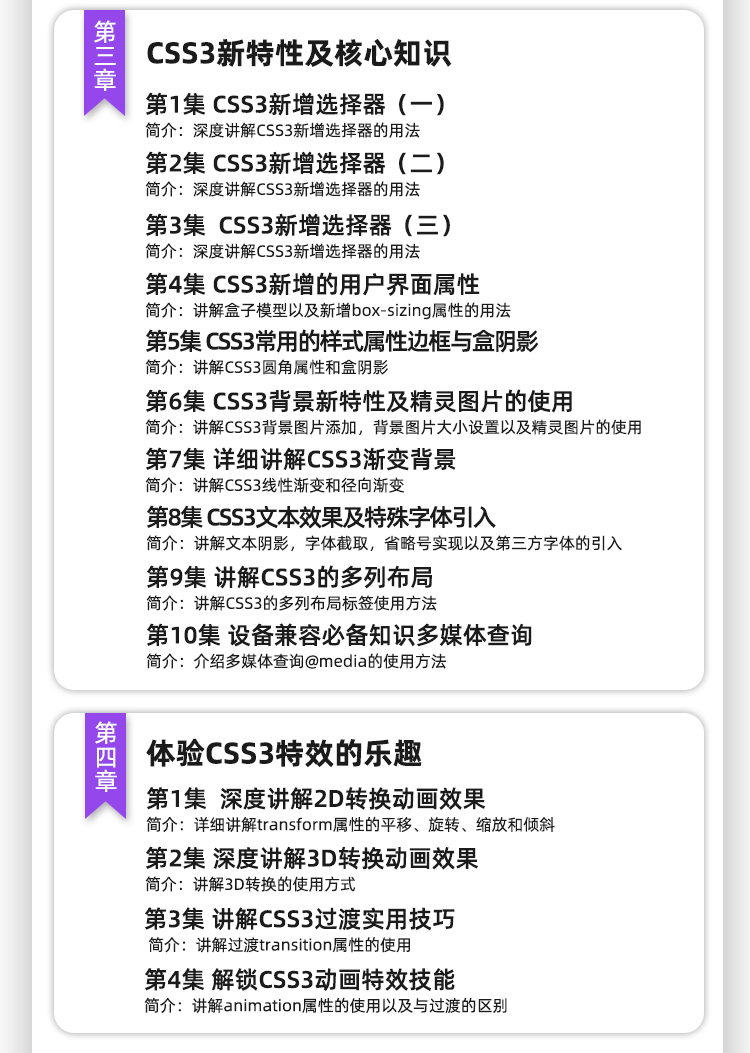
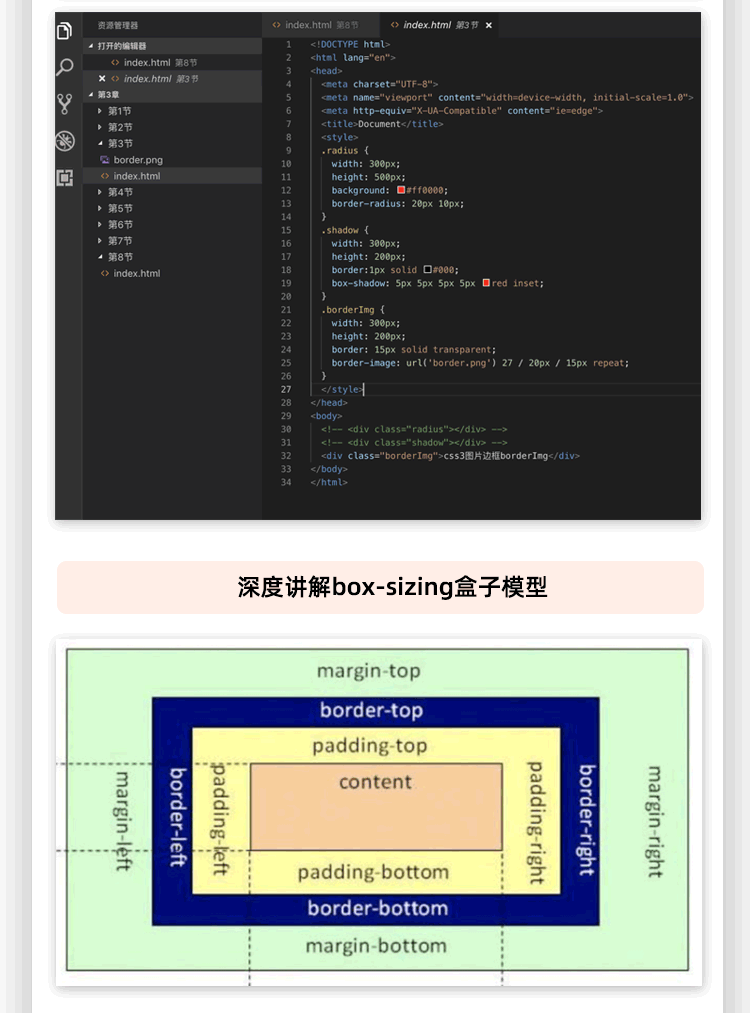
讲解HTML5及CSS3新增特性
web本地储存以及三大存储方式的区别
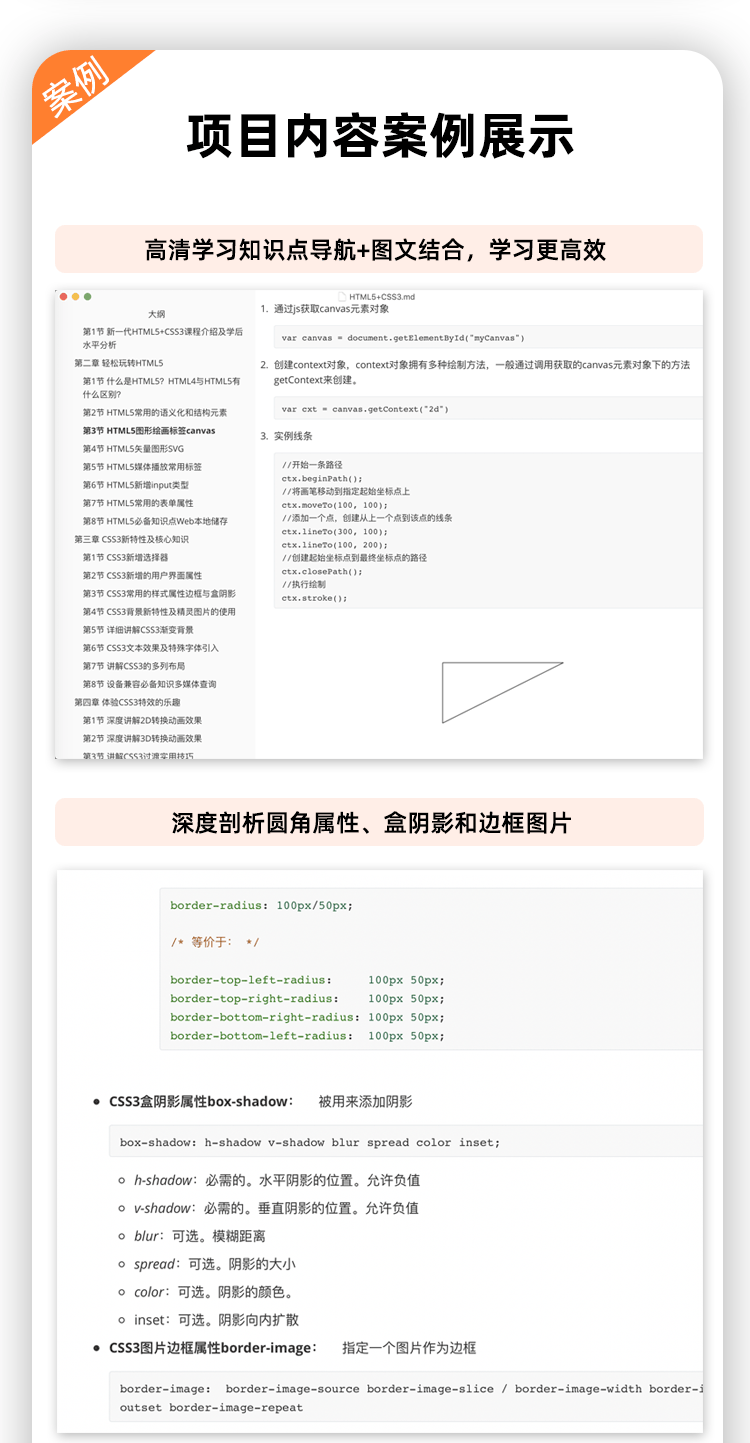
如何使用精灵图片以及css3特效
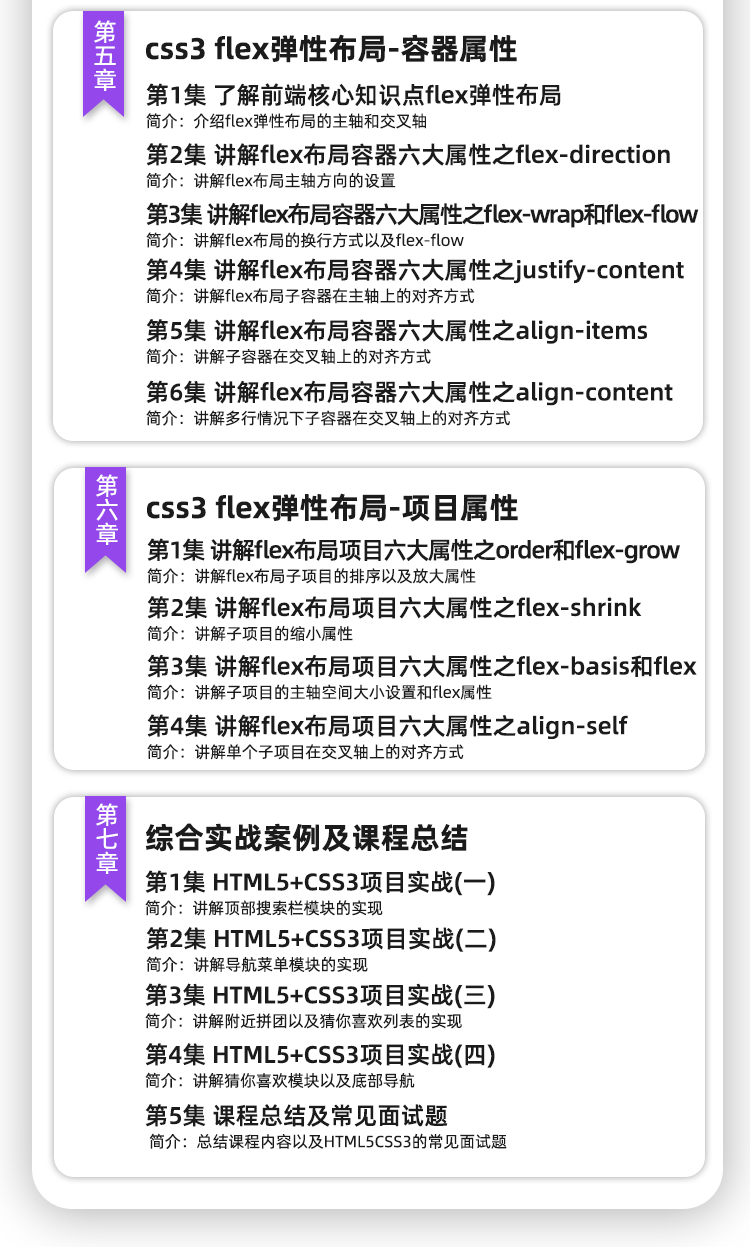
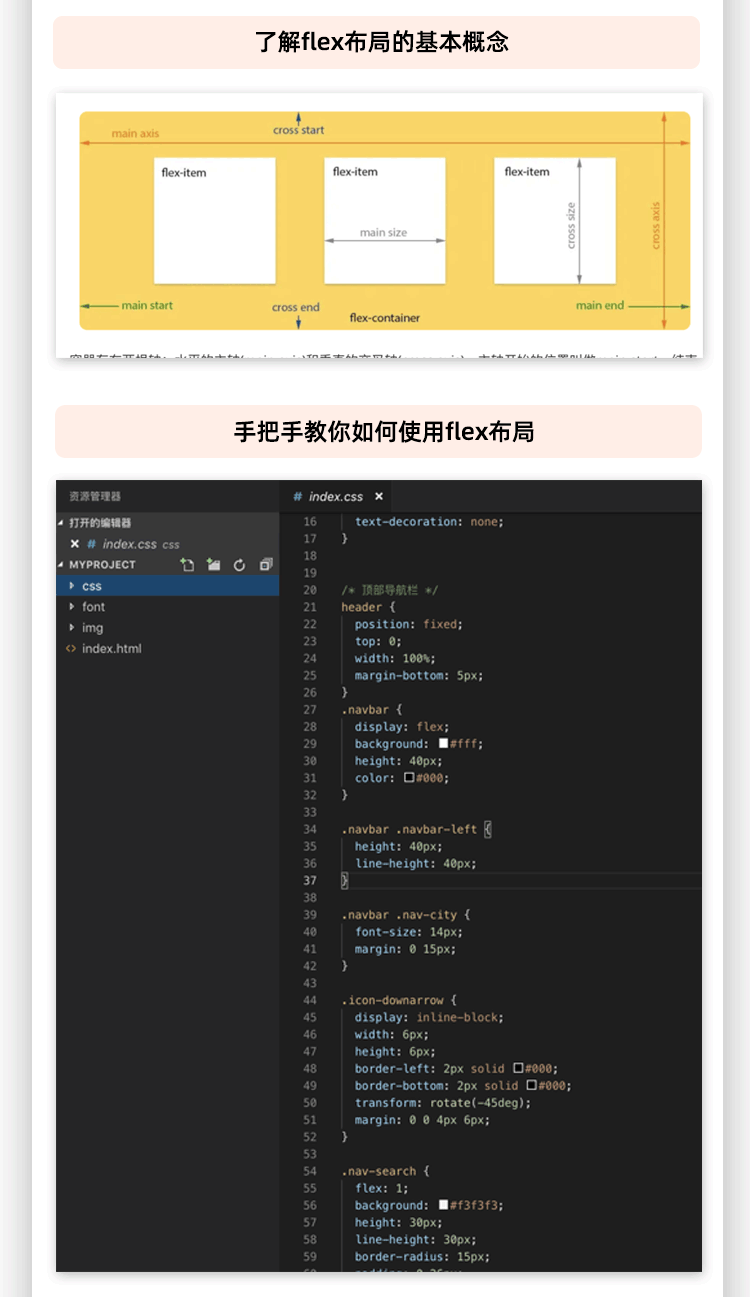
分析flex布局的六大容器属性和六大项目属性
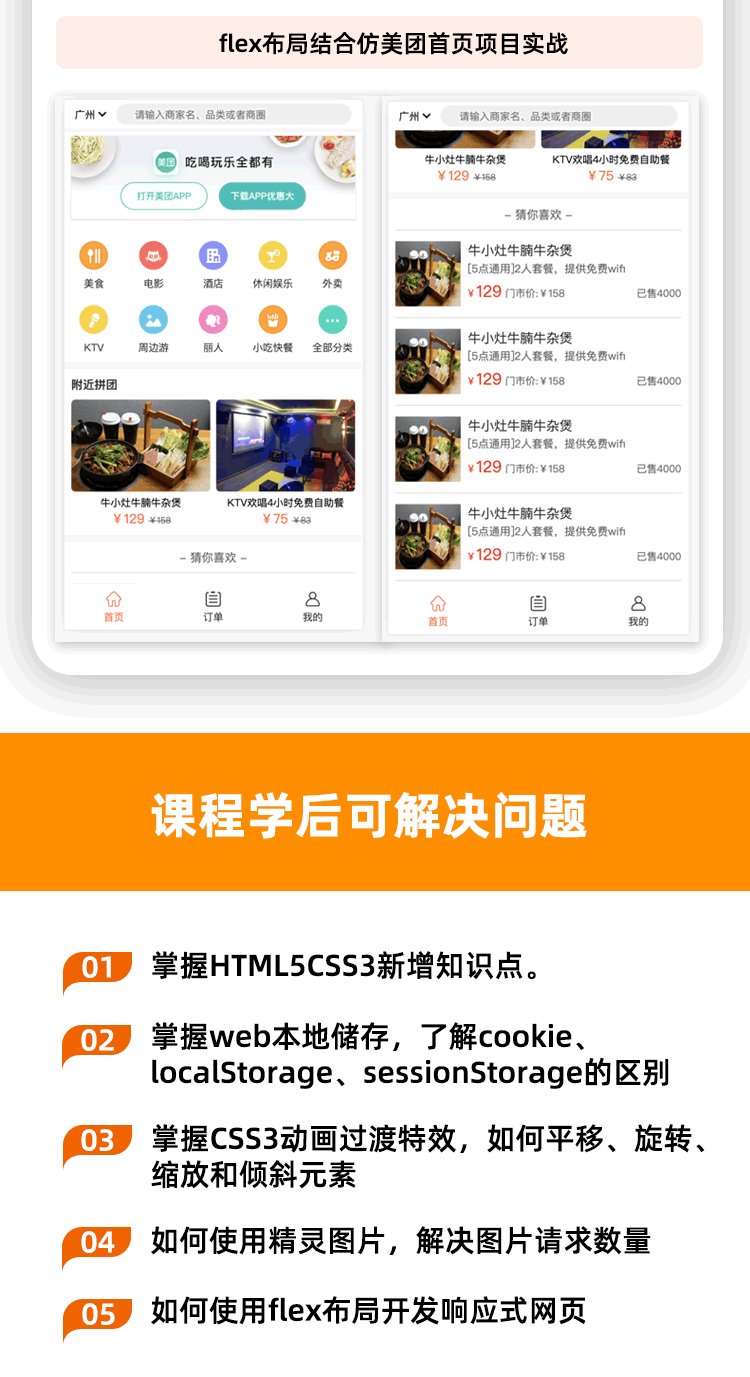
详细讲解flex布局搭配项目实战
HTML5CSS3的一些常见面试题











展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
- 第一章 HTML5+CSS3课程介绍
- 1-1试看 新一代HTML5+CSS3课程介绍及学后水平分析04:39
- 第二章 轻松玩转HTML5
- 2-1什么是HTML5?HTML4与HTML5有什么区别?10:50
- 2-2HTML5常用的语义化和结构元素16:12
- 2-3HTML5图形绘画标签canvas17:55
- 2-4HTML5矢量图形SVG05:21
- 2-5HTML5媒体播放常用标签10:15
- 2-6HTML5新增input类型11:01
- 2-7HTML5常用的表单属性10:24
- 2-8HTML5必备知识点Web本地储存18:31
- 第三章 CSS3新特性及核心知识
- 3-1CSS3新增选择器(一)12:58
 28课时
28课时2020全新录制 HTML CSS教程 前端零基础教程 网页制作教程
12454人学习
小滴课堂
4.8
¥24.00
 38课时
38课时2020录制HTML5CSS3视频教程前端开发教程flex布局项目实战
10874人学习
小滴课堂
4.9
¥28.00
 26课时
26课时2020录制HTML5/CSS3教程js视频教程电商项目综合实战
524人学习
小滴课堂
5.0
¥30.00
 42课时
42课时HTML和CSS 6小时学习经典视频教程
1473254人学习
Helen老师 - 姚环
5.0
会员免费
 57课时
57课时HTML网页开发8小时轻松学习【燕十八】
940606人学习
燕十八(刘道成)
5.0
免费
 92课时
92课时Xhtml实战视频教程【李炎恢老师】
693361人学习
李炎恢
5.0
会员免费
 38课时
38课时HTML5和CSS3新特性视频教程
634356人学习
Helen老师 - 姚环
5.0
会员免费
 67课时
67课时HTML5+CSS3小白基础与提升实战视频课程
477515人学习
创客官方账号
5.0
免费

