构造页面必备之HTML标签元素介绍(二)
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
课程为零基础课程,适合前端、后端、运维、测试等同学,适合有编程兴趣和需要此知识进行工作的同学
你将会学到
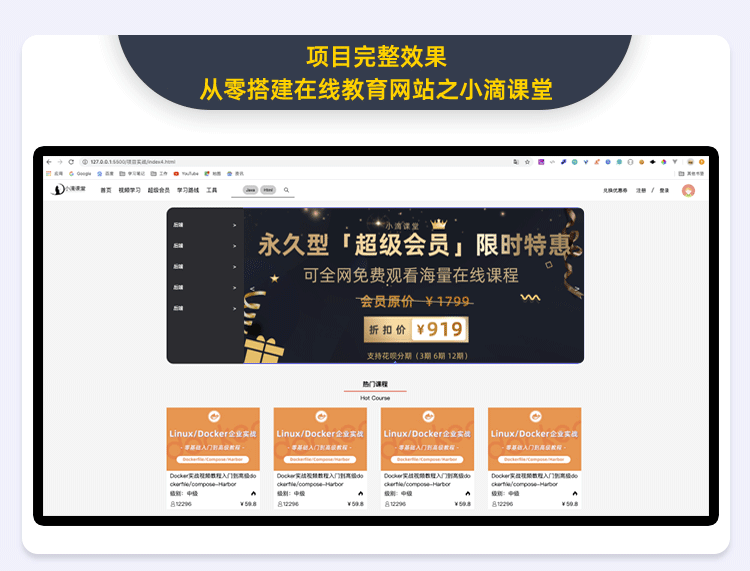
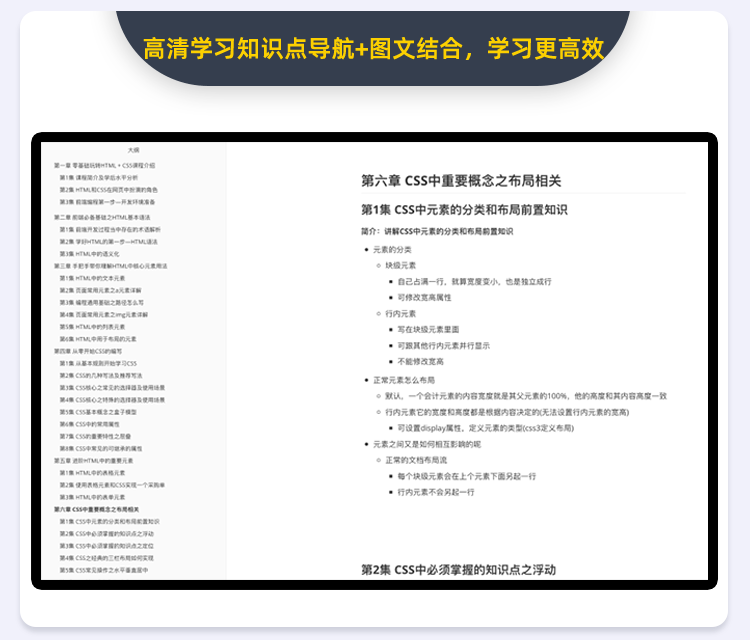
学习分析网页架构,从而轻松的完成静态页面的编写,学习常见的布局案例及面试高频率出现的问题
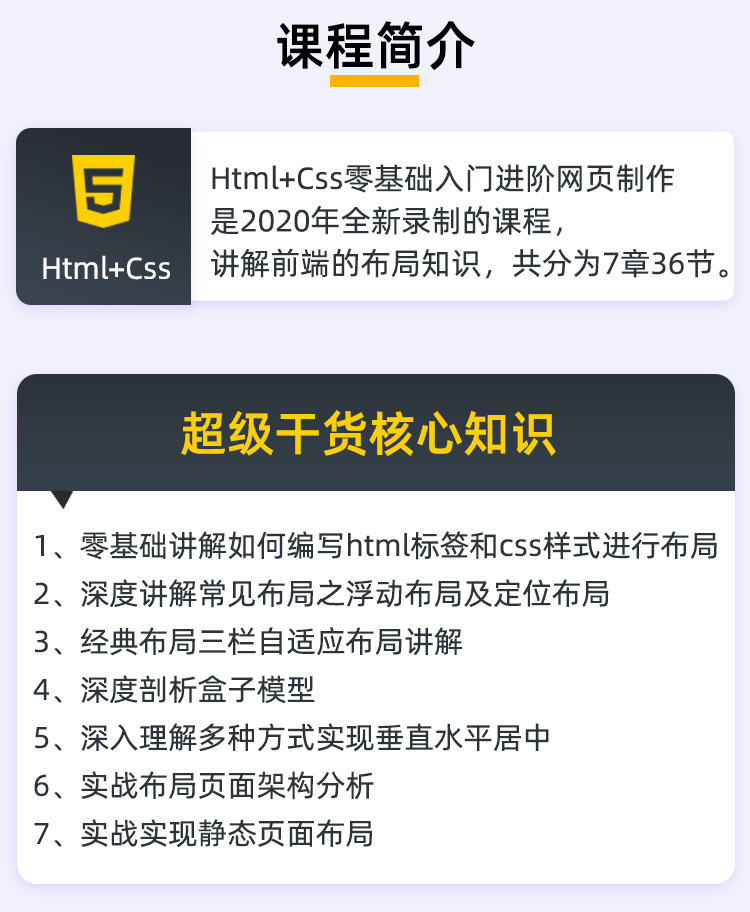
课程简介
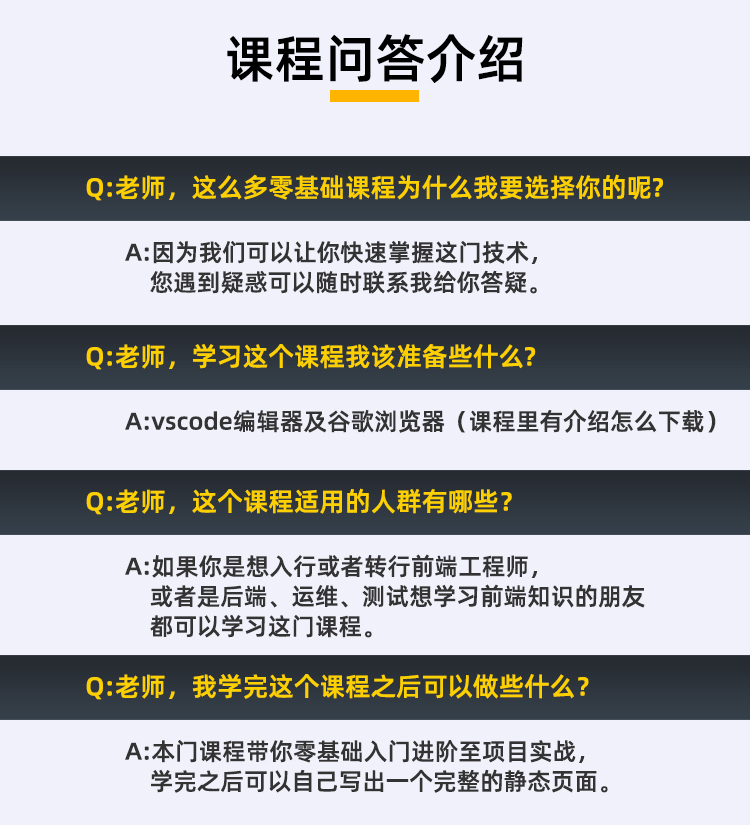
此课程适合任何人学习,基础讲起,老师将会一步一步带领大家学习HTML、CSS知识进行静态页面的编写,让大家体会到网页世界的魅力,体验代码给我们带来的成就感与视觉冲击.












展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
 28课时
28课时2020全新录制 HTML CSS教程 前端零基础教程 网页制作教程
12454人学习
小滴课堂
4.8
¥24.00
 38课时
38课时2020录制HTML5CSS3视频教程前端开发教程flex布局项目实战
10874人学习
小滴课堂
4.9
¥28.00
 26课时
26课时2020录制HTML5/CSS3教程js视频教程电商项目综合实战
524人学习
小滴课堂
5.0
¥30.00
 42课时
42课时HTML和CSS 6小时学习经典视频教程
1473254人学习
Helen老师 - 姚环
5.0
会员免费
 57课时
57课时HTML网页开发8小时轻松学习【燕十八】
940606人学习
燕十八(刘道成)
5.0
免费
 92课时
92课时Xhtml实战视频教程【李炎恢老师】
693361人学习
李炎恢
5.0
会员免费
 38课时
38课时HTML5和CSS3新特性视频教程
634356人学习
Helen老师 - 姚环
5.0
会员免费
 67课时
67课时HTML5+CSS3小白基础与提升实战视频课程
477515人学习
创客官方账号
5.0
免费

