对比vue-cli2.x和vue-cli3.x的搭建
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
需要有vue基础,目标是中高级前端开发工程师 ,对前后端分离、MVVM模式不太了解的同学,想学习单页面富应用(SPA)
你将会学到
能达到充当项目开发核心或组长的能力、独当一面、对vue全家桶技术栈使用有深入的了解,可以完成自主搭建
课程简介
这是一门Vue全家桶单页面富应用(SPA)仿京东实战课程
课程主要讲解了Vue全家桶项目从搭建、开发到打包的流程,其中所用到的技术有vue-cli3.x、vue-router、axios、Vuex、ES6/ES7、cube-ui、webpack配置扩展之Mock数据讲解等。中间还穿插了axios全局请求拦截、路由守卫拦截以及路由过渡动画效果及添加购物车动画实现思路及实现等进阶内容。
多方位讲解前后端分离项目,MVVM开发模式,以及讲解项目架构等。迅速提升自身能力,达到独立开发目的,能在项目中独当一面。达到中高级前端开发工程师的水平。









展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
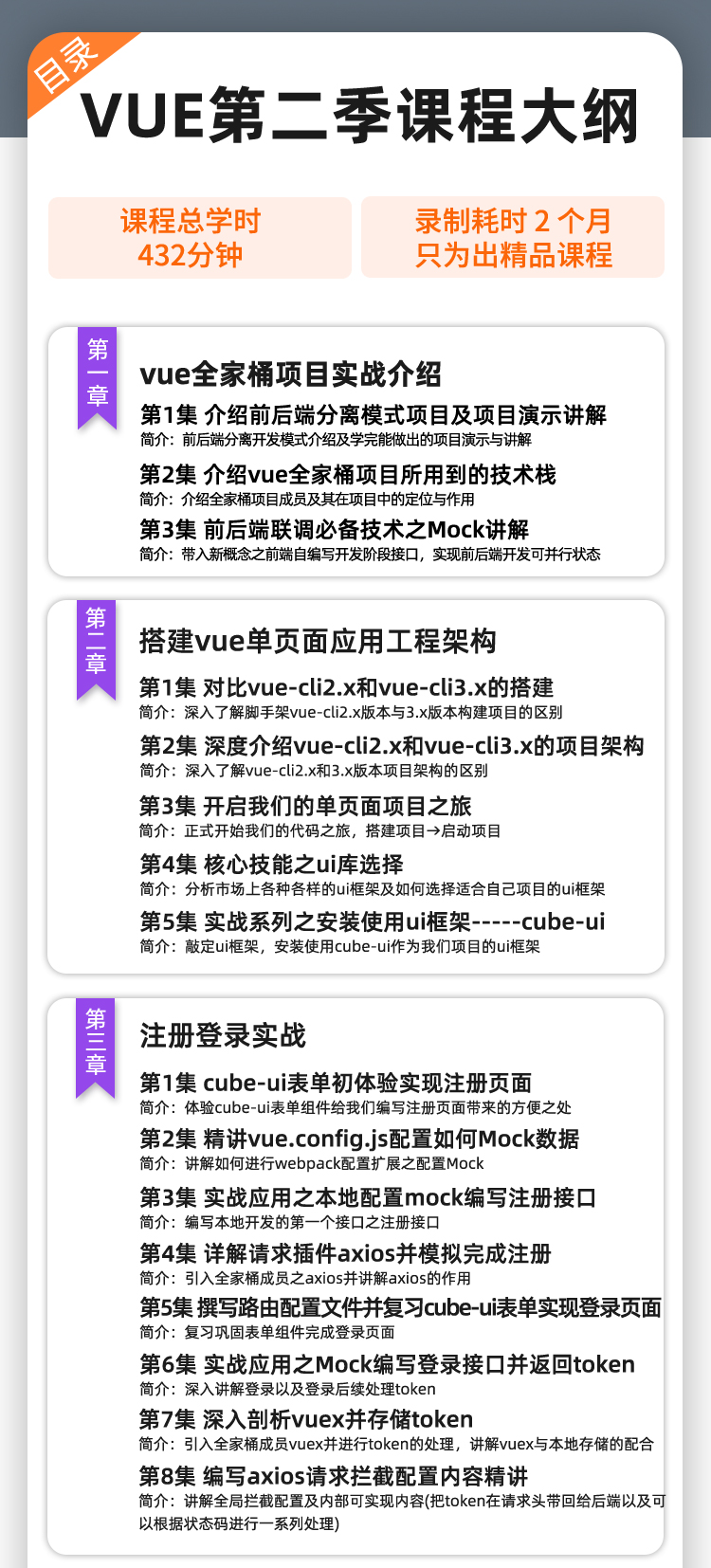
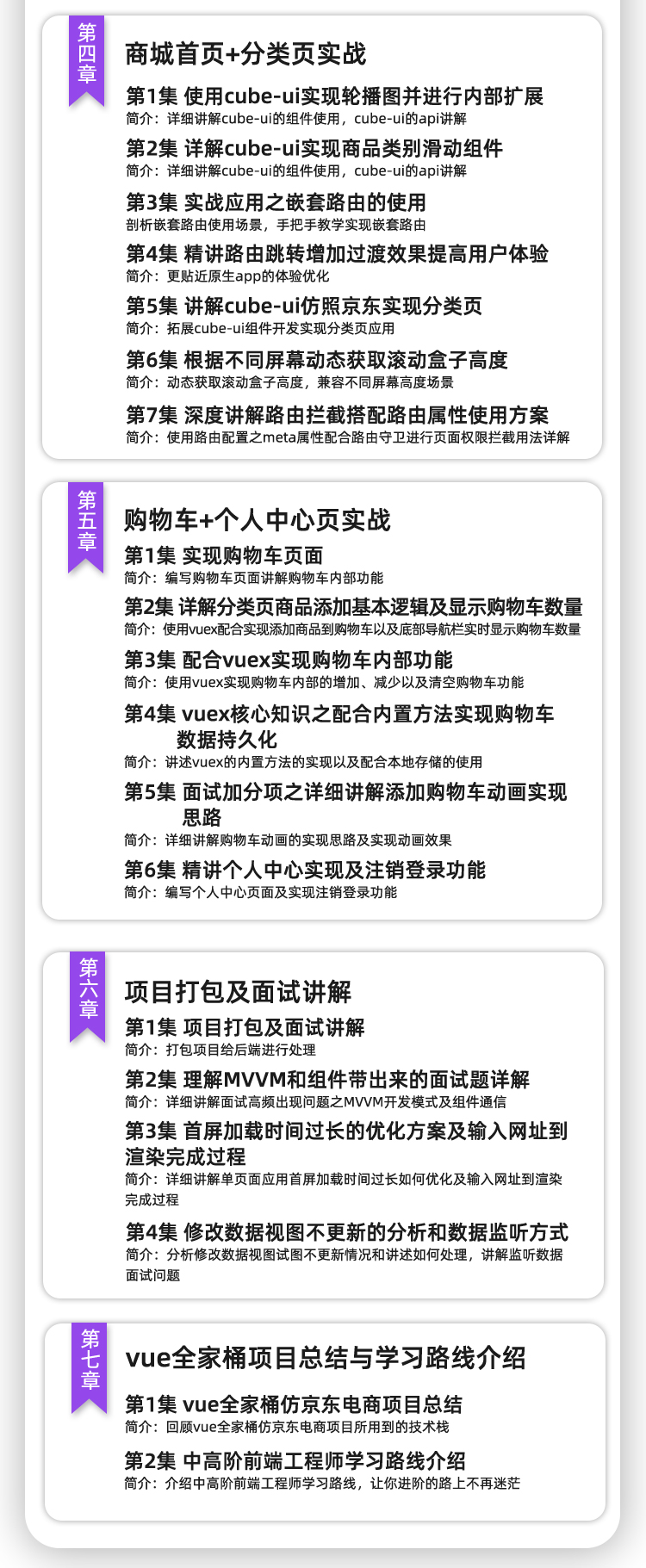
提交课程大纲
自动连播
- 第一章 vue全家桶项目实战介绍
- 1-1试看 介绍前后端分离模式项目及项目演示讲解15:18
- 1-2试看 介绍vue全家桶项目所用到的技术栈05:40
- 1-3试看 前后端联调必备技术之Mock讲解08:18
- 第二章 搭建vue单页面应用工程架构
- 2-1对比vue-cli2.x和vue-cli3.x的搭建13:43
- 2-2深度介绍vue-cli2.x和vue-cli3.x的项目架构14:15
- 2-3开启我们的单页面项目之旅10:33
- 2-4核心技能之ui库选择09:38
- 2-5实战系列之安装使用ui框架-----cube-ui06:56
- 第三章 注册登录实战
- 3-1cube-ui表单初体验实现注册页面21:19
- 3-2精讲vue.config.js配置如何Mock数据07:37
 35课时
35课时20全新 vue2.5视频教程 vue项目实战 cubeui全家桶单页面仿京东电商实战
78927人学习
小滴课堂
4.6
¥49.00
 40课时
40课时2020全新elementUI项目实战教程 vue整合Echarts后台权限视频教程
22485人学习
小滴课堂
5.0
¥59.80
 21课时
21课时2020新vue2.5视频教程 核心技术讲解+实战精讲教程 vue快速入门
21283人学习
小滴课堂
4.9
¥28.00
 9课时
9课时2020年全新elementUI项目实战整合Echarts后台权限视频教程之权限管理
1309人学习
小滴课堂
4.6
会员免费
 10课时
10课时20年全新elementUI项目实战教程Echarts后台权限视频教程(组件封装节选)
718人学习
小滴课堂
5.0
¥8.00
 39课时
39课时Vue.js 2.0之全家桶系列视频课程(vue、vue-router、axios、vuex)
1575987人学习
汤小洋
5.0
¥69.00
 20课时
20课时Node.js进阶教程第五步:用VUE.JS学习ES6视频课程
136861人学习
何韬
4.5
免费
 201课时
201课时【云原生开发】Vue3、Vite、Pinia、Axios、HTML、JS、CSS入门到项目实战
114714人学习
宽哥
5.0
¥1299.00

