企业站APP-Flutter环境准备
{{ interaction.likeNum == 0 ? (pageType === 'video' ? '抢首赞' : '点赞') : formatNumber(interaction.likeNum) }}
{{ interaction.collectionNum == 0 ? '收藏' : formatNumber(interaction.collectionNum) }}
{{ interaction.discussNum == 0 ? (pageType === 'video' ? '抢沙发' : '讨论') : formatNumber(interaction.discussNum) }}
分享
适合人群
iOS,Android开发人员
你将会学到
学习完本次课程您就可以开发企业APP应用了
课程简介
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的用户界面。本课程通过一个企业站APP的实例让大家能够快速的编写一个完整的APP项目。
功能模块:
启动页面
首页
Banner轮播
**产品
产品列表
产品详情
新闻列表
新闻详情
关于我们
留言
技术架构:
前端: Flutter(iOS + Android)
后端: 采用DartServer端启动一个Http服务器,接收前端Http请求,并且返回JSON数据给前端.
开发语言:
前端:Dart
后端: Dart
前后端统一使用Dart语言,一致的语法,统一的类库,能够让研发者快速响应开发及减少项目的维护工作。
数据请求及处理:
传输协议:Http协议
数据格式: JSON
前端使用到的技术:
Swiper: 轮播效果使用到的插件
WebView: 在Flutter里加载网页的插件
路由导航:静态路由及动态路由技术
列表展示:单列及多列复杂列表展示及分页加载
启动加载:APP启动页面处理
JSON处理: 前后端JSON格式的编码解码操作,模型层的具体应用
主题: 定制APP主题
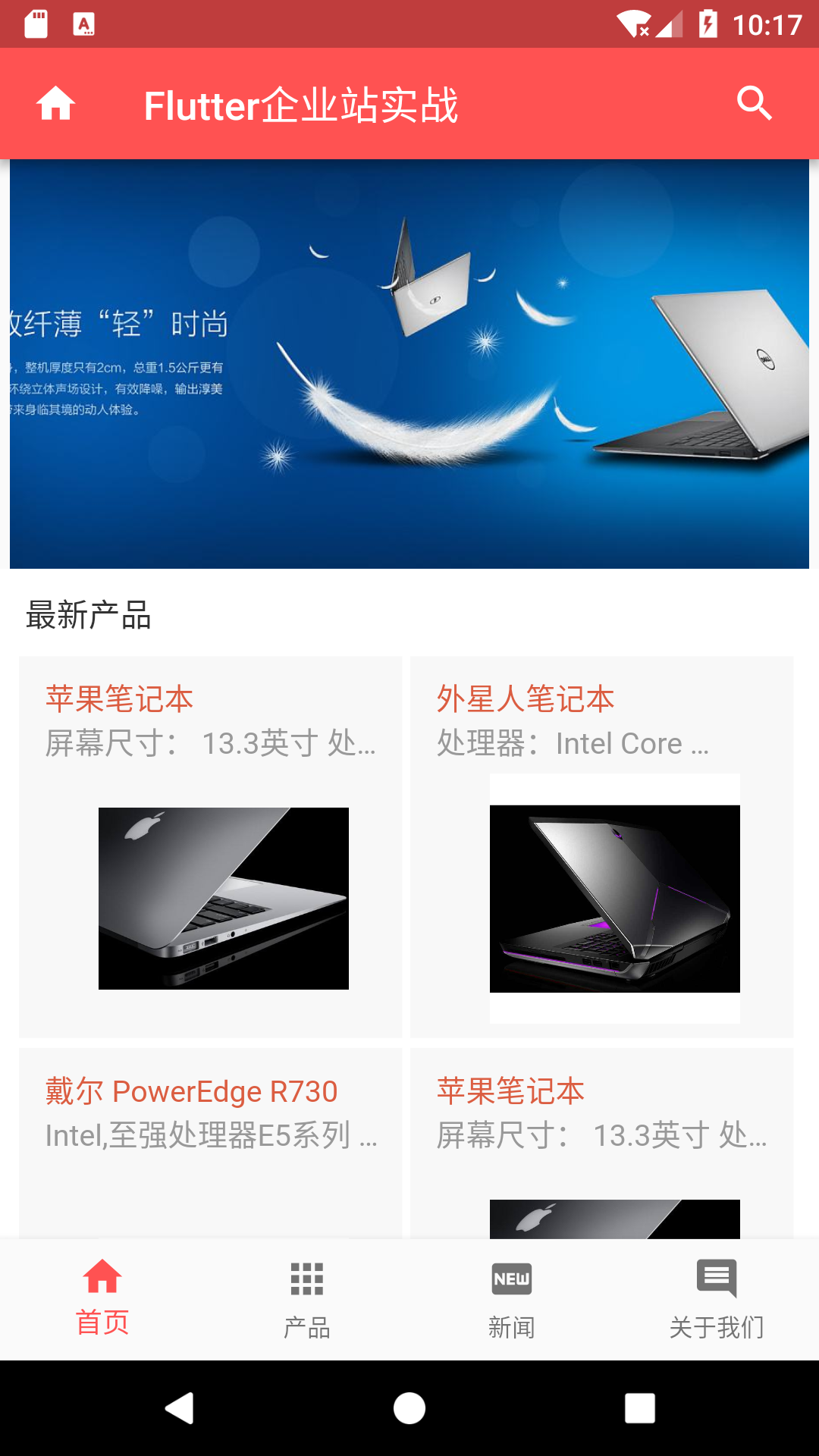
效果图:

展开更多
{{tips.text}}
{{ noteHeaderTitle }}
笔记{{ hasMyNote ? '我的笔记' : '记笔记' }}
{{ hasMyNote ? '我的笔记' : '记笔记' }}
优质笔记
更新于:{{ $dayjs.formate('YYYY-MM-DD HH:mm:ss', item.last_uptime*1000) }}
公开笔记对他人可见,有机会被管理员评为“优质笔记”
{{ noteEditor.content.length }}/2000
公开笔记
保存提问
讲师收到你的提问会尽快为你解答。若选择公开提问,可以获得更多学员的帮助。
记录时间点
记录提问时视频播放的时间点,便于后续查看
公开提问
提交课程大纲
自动连播
 37课时
37课时Flutter系列-基础教程
50614人学习
亢少军
3.9
¥79.00
 125课时
125课时Flutter系列-女装商城实战(含源码-更新至V3.0)
22774人学习
亢少军
4.9
¥399.00
 17课时
17课时Flutter系列-高仿微信
9773人学习
亢少军
5.0
¥99.00
 67课时
67课时Flutter系列-组件大全
8037人学习
亢少军
4.7
¥98.00
 14课时
14课时Flutter系列-Dart语言
5154人学习
亢少军
4.3
¥88.00
 10课时
10课时Flutter系列-路由导航
4253人学习
亢少军
5.0
¥19.00
 23课时
23课时Flutter系列-企业站APP
3051人学习
亢少军
3.7
¥119.00
 9课时
9课时Flutter系列-插件开发基础
2095人学习
亢少军
5.0
免费

