- 课程介绍
- 课程大纲
适合人群:
熟悉html、css、Bootstrap。有html、css、Bootstrap基础的人员
你将会学到:
使用Bootstrap设计网站首页使用WOW.js网页滚动动画效果。
课程简介:
Bootstrap,来自 Twitter,是目前受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
本课程将向您讲解 Bootstrap 框架的基础,通过学习这些内容,您将可以轻松地创建 Web 项目。教程被分为 Bootstrap 基本结构、Bootstrap CSS、Bootstrap 布局组件和 Bootstrap 插件几个部分。每个部分都包含了与该主题相关的简单有用的实例。
Bootstrap 包的内容
基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在 Bootstrap 基本结构 部分详细讲解。
CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在 Bootstrap CSS 部分详细讲解。
组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在 布局组件 部分详细讲解。
JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在 Bootstrap 插件 部分详细讲解。
定制:您可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本。
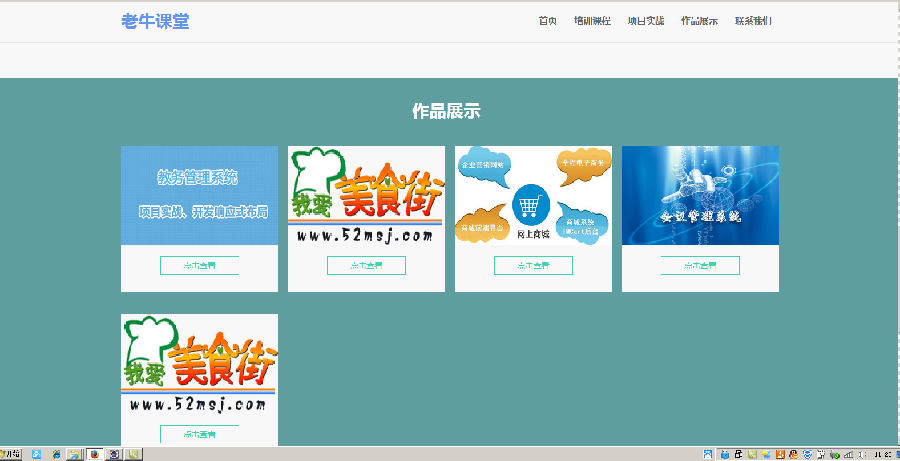
实现效果:



课程大纲-Bootstrap实战之网站首页设计视频课程
1
01 bootstrap 实战之网站导航条导航条是在您的应用或网站中作为导航页头的响应式基础组件。导航条是在您的应用或网站中作为导航页头的响应式基础组件。它们在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展开模式。
「仅限付费用户」点击下载“源代码.rar”
[20:36]开始学习
“柠檬官方账号”老师的其他课程更多+



 下载学堂APP缓存视频离线看
下载学堂APP缓存视频离线看